Loading Order
Model source files are loaded in the following order:
-
Internal libraries, when summoned by
//@provengo summon -
All
.jsfiles in thelibfolder -
All
.jsfiles in thedatafolder -
Files in the
specfolder:-
.bpmnfiles inspec/bpmn -
.combifiles inspec/combi -
.jsfiles inspec/js
-
-
When using commands other than
run: All.jsfiles inmeta-spec
In each folder, files are loaded in alphabetic order.
In order to conveniently disable and enable source files (e.g. to switch between automation types), create a sub-directory in spec/, and disable and enable file by moving them in and out of it. A good name for it might be spec/disabled.
|
|
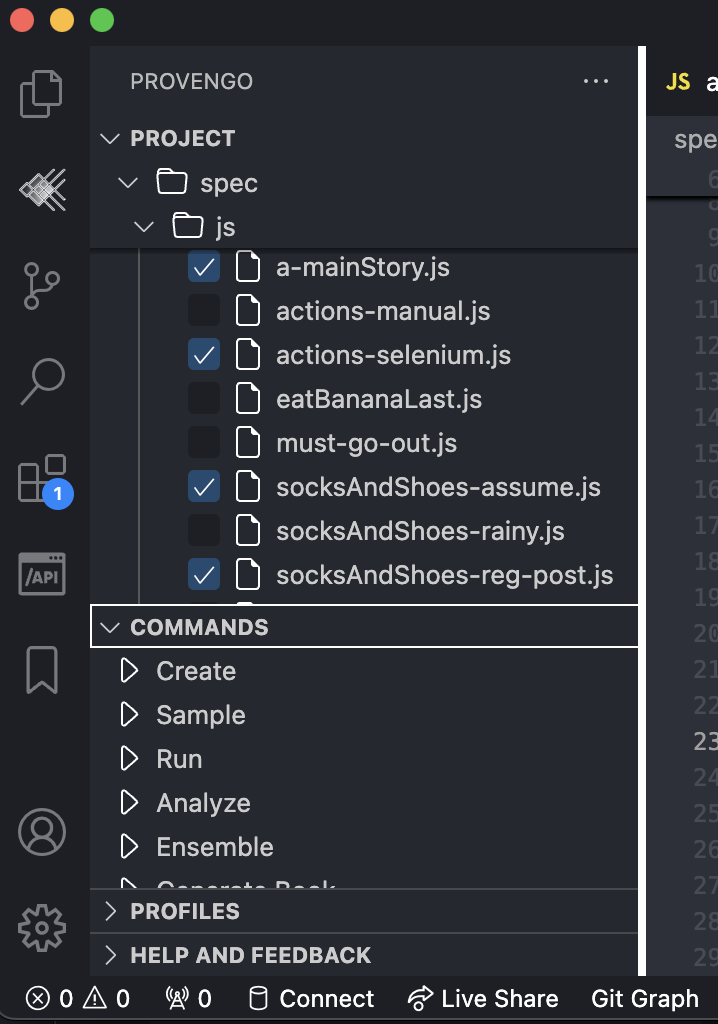
An even easier way of enabling and disabling model components is using the source file checkboxes in Provengo Studio VSCode extension. |