The Ctrl (Control) library
/* @provengo summon ctrl */The Control library allows specification developers to control and direct the execution of generated scripts. This library exposes commands (Ctrl.doXXX) and their respective events (Ctrl.XXXEvent).
Sample usage:
//@provengo summon ctrl (1)
bthread("marker", function(){
waitFor( enterLoginPage ); (2)
waitFor( couponApplied );
waitFor( enterOrderCompletionPage );
Ctrl.doMark("Sell with coupon complete") (3)
});| 1 | Summoning the Control library |
| 2 | Waiting for a series of events |
| 3 | Using the Control library to mark that a sell using coupon was completed |
Events
Ctrl.markEvent( markerName )
A marker event, signaling a point of interest in the generated scenario (e.g. some business goals achieved). This event adds metadata to a scenario, and normally does not actuate anything. It is useful for marking, filtering, and ranking scenarios and test suites.
markerName-
Name of the marker.
Ctrl.placeholderEvent( placeholderName )
A placeholder event. Used as placeholder for future events or flows. This event has a distinct look in visualizations.
placeholderName-
String. Name of the placeholder.
Commands
Ctrl.doMark( markText )
Create a marker event on the scenario. This command can be used to mark the completion of a business process (e.g. Ctrl.doMark("customer signed up")), or other situations of interest. When creating an optimized a test suite, these events can be used for ranking generated scenarios.
markText-
String. The text of the marker.
Example
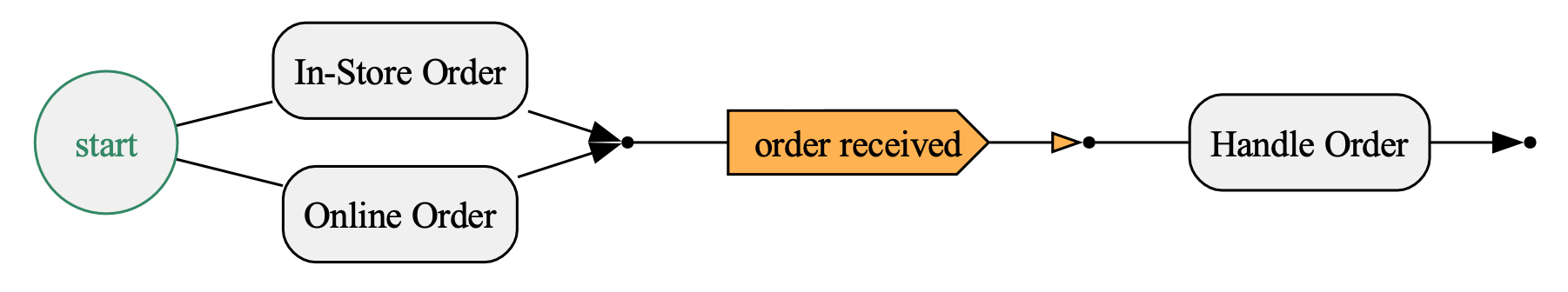
A bthread that waits for a few types of order events. When an event of these types is received, marks that fact that an order was received, and then handles it.
bthread("main", function() {
let e = waitFor( Event("Online Order").or(Event("In-Store Order")) );
Ctrl.doMark("order received");
request(Event("Handle Order", e.data));
});Ctrl.markEvent(txt) requested by Ctrl.doMark(txt). See above example for code.Using the Ctrl.doMark
The following two b-threads are equivalent:
bthread("marker1", function(){
Ctrl.doMark("customer signed up")
});bthread("marker2", function(){
request( Ctrl.markEvent("customer signed up") )
});Are identical. The Ctrl.doMark(…) command is a shorthand for request( Ctrl.markEvent(…)).
Priority of mark events
Mark events have priority over other events. For example, in the following b-thread, the Ctrl.doMark("A") event will be executed before Event("B").
// @provengo summon ctrl
bthread("bt1", function(){
request( Ctrl.markEvent("A") )
});
bthread("bt2", function(){
request( Event("B") )
});The graph of the above b-threads will look like this:
While the graph of the b-threads below:
bthread("bt1", function(){
request( Event("A") )
});
bthread("bt2", function(){
request( Event("B") )
});Will look like this:
Because the Ctrl.doMark("A") event has a higher priority than the Event("B") event, the Ctrl.doMark("A") event will be executed first. While the Event("A") has the same priority as the Event("B") event, so the order of execution is not guaranteed.
Ctrl.doPlaceholder( placeholderName )
Create a placeholder event on the scenario. This is used as placeholder to future implementation.
placeholderName-
String. Name of the placeholder.
Example
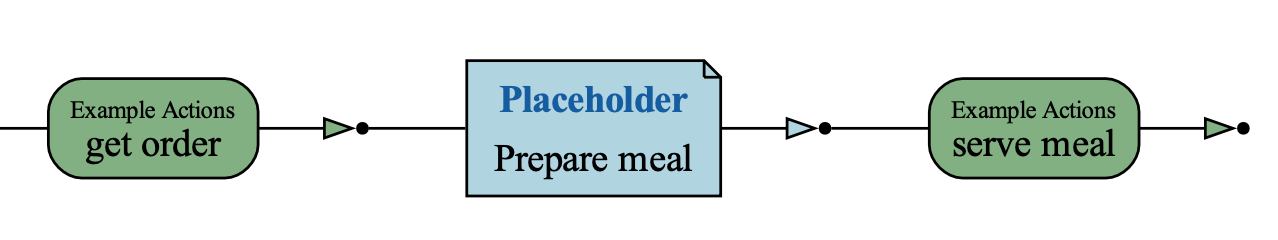
In the below restaurant specification, a placeholder event is used to hold a place for a more complex sub-process, that is not yet specified. (ec is an EventCategory object).
bthread("main", function() {
ec.doGetOrder();
Ctrl.doPlaceholder("Prepare meal");
ec.doServeMeal();
});Ctrl.doPause(message)
Pause the test until the user presses Enter. This command is useful when a test scenario needs to be paused to perform manual work. For example, when developing automation, add this command before getting to a failing automation instruction, and inspect the UI manually. This command is ignored when running in --batch-mode or when no console is present.
message-
String. A message to show when using pause.
See also --dev-mode option for another automation development aid.
|
Example
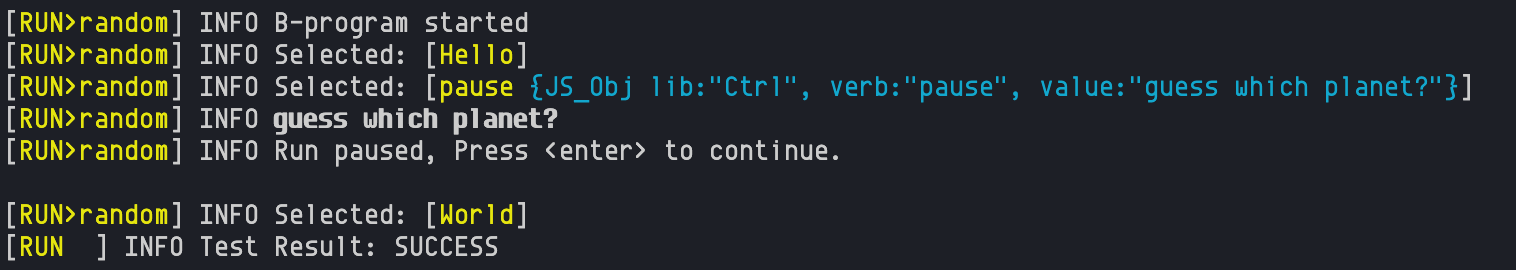
A simple "hello, world" bthread with a dramatic pause.
bthread("main", function() {
request(Event("Hello"));
Ctrl.doPause("guess which planet?");
request(Event("World"));
});
Ctrl.doPause(message) command allows developers to pause execution and display a message at the console. See above example for code.Ctrl.doSleep(millis)
Makes the test wait for the specified amount of milliseconds. Normally used when waiting for a lengthy task to finish before examining its results.
millis-
Number. Wait time in milliseconds.
Example
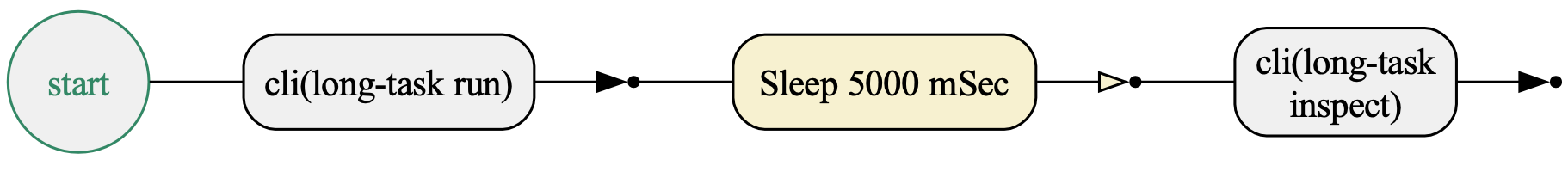
A bthread examining a length task.
const cl = new CliSession(...);
bthread("Check-long-task", function() {
cl.doRun("long-task run",CliSession.expectedExitCodes(0));
Ctrl.doSleep(5000);
cl.doRun("long-task inspect",CliSession.expectedExitCodes(0));
});